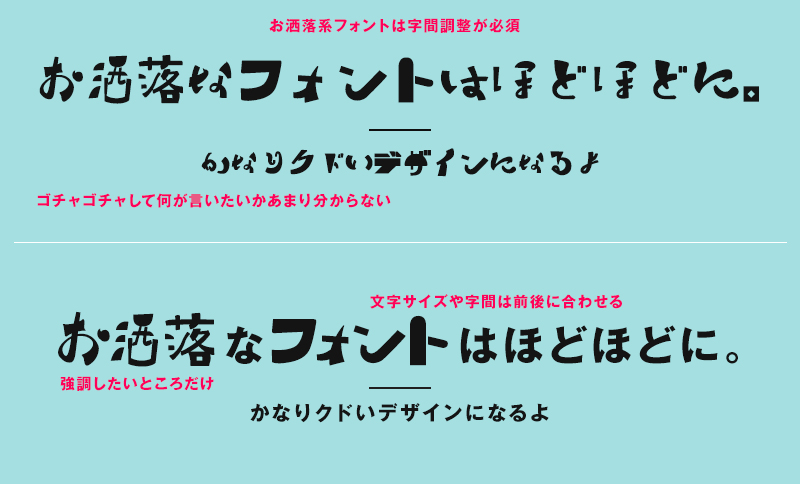
社名頭文字強調 会社名の頭文字を強調した、ヨコ型ですっきりと見やすいデザインです。 ビジネスにお勧めです。 社名、部署名、役職、氏名、住所、TEL、FAX、Eメールの項目が設定されています。 項目の追加やロゴなど画像の追加など、編集も可能です。文字を入力して、見栄えを整えて印刷することが得意なソフトウェアです。 第23回 タイトルや見出しを罫線で囲んで強調 ・太さも自由に設定できるので、文書のタイトル、見出しなどに利用すると、いろいろなデザインを作り出すことが可能です。 チラシデザインの作り方のコツ 1 美しい写真を背景に使う おしゃれなチラシをデザインする最も簡単な方法はコレです。 美しい写真を背景に置き、その上に文字をのせましょう。 写真は少し暗めのものを選び、文字を白くするのがおすすめです

文字の装飾はシンプルに 株式会社トリガーコーポレーション
文字 強調 デザイン 手書き
文字 強調 デザイン 手書き- もりの ショートカットキーは、英語にしたときの頭文字なんだね! Word・ワード文字の上に点を打つ、傍点 文字の上に点をつけて といった具合に強調する方法もあります。 この点を、 傍点 (ぼうてん)といいます。 ステップ1 傍点の付け方は 文字の配置さえもデザインの一部となって、イベントイメージを一切崩しません。 隙間 出典:daikokundccojp こちらも展示会のポスター。「隙間」をイメージして文字を縦縞に、「間」の文字もデザイン性を加えて全体の印象を際立たせています。



3
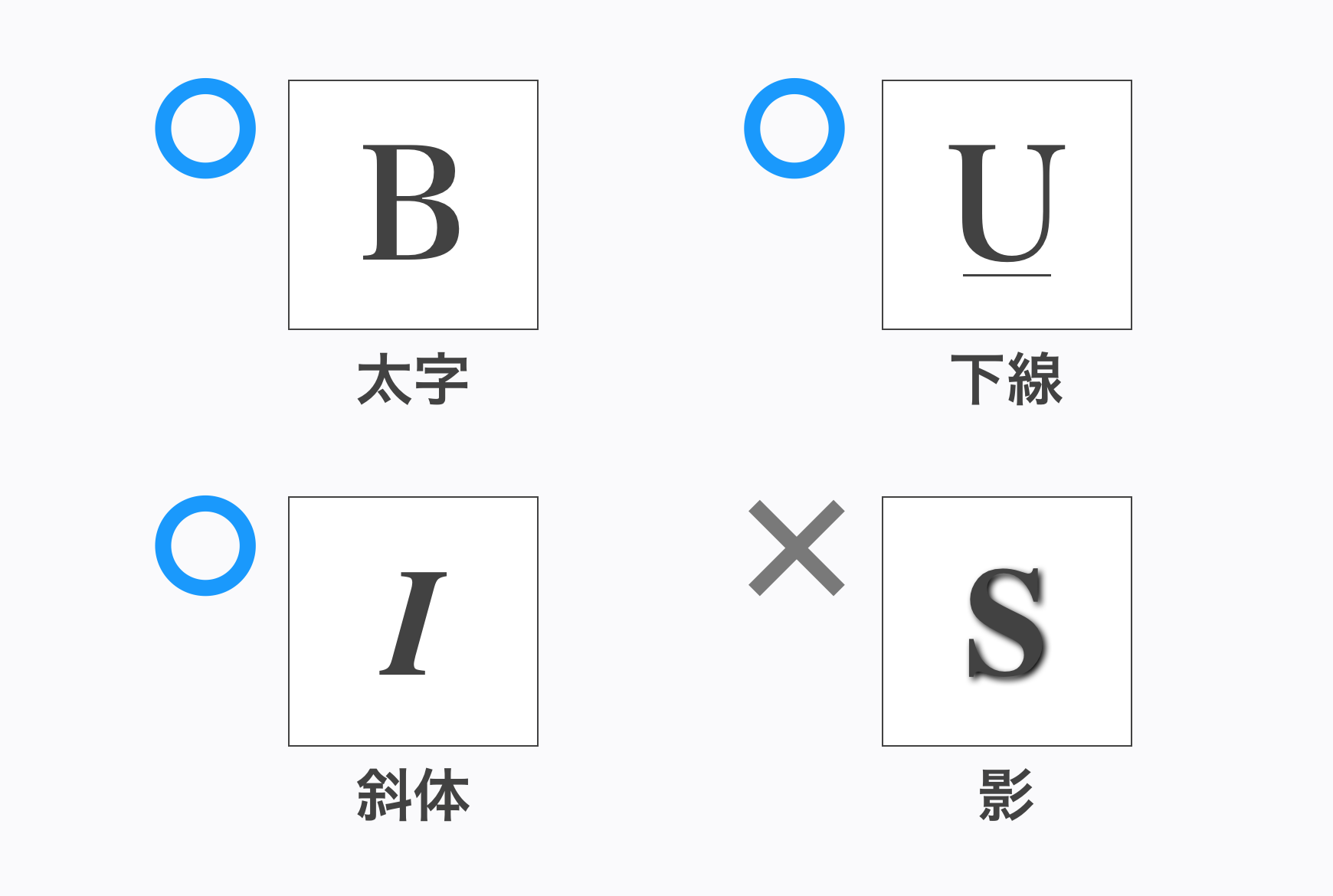
デザインする際には文字組みも大切ですが、文字自体に装飾を加える事でクオリティーアップする事間違いありません。 更に キーワードを目立たせる事が出来る ので、読者の目に止まった時に何の内容が記事に書いてあるのかも 反射的に察知しやすい というメリットもあります。 html5から文字を強調・装飾するタグの使い方が変更されました。文字を強調・太字にするstrong / bタグやイタリック体(斜体)にして強調suruem / iタグの正しい使い方とその違いについて丁寧に解説します。 さて、このデザインは以下の役割をもった3色で構成されています。皆さんもこの法則に則ってパワーポイントの色設計を考えるようにしてください。 1 ベースカラー(70%) 本文に使用する文字の基本的な色です。読みやすさを考えて選ぶ必要があります。
簡単にできる強調テク。 1文字ずつ正方形で囲む7つのデザインを紹介 年6月6日 21年1月28日 タイトル, 図形, 文字 おしゃれ, クール, チラシ, バナー, 反復, 整列, 落ち着き こんにちは、読むだけでデザインを学べる! デザイン研究所 です! フォローするだけでデザインを学べる Twitterアカウント と デザインをするときに使える7つの裏ワザ この記事は、「 7 Practical Tips for Cheating at Design 」 をざっくりと要約したものです。 意訳多く含まれています。 きちんとしたもの読みたい場合は、原文を読んでください。 1 1 フォントサイズの代わりに文字の色 ポップ・可愛らしい・優しい印象のフリーフォント 1 ふんわりうさぎフォント http//umn02blogfc2com/blogcategory1html 女性が書いた字のような、丸みが特徴的な可愛らしいデザインです。 (ひらがな/カタカナ) 2 ようじょふぉんと http//tanukifontcom/yojofont/
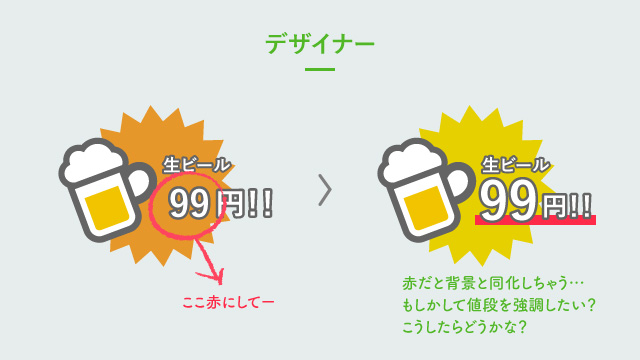
(たとえば、黄色の背景に白文字など。) もうひとつの具体的なサンプルとして、こちらのサイトでは親しみやすいイラストのロゴに、鮮やかなレモン色がデザインをうまく強調しています。 みどり色(英 Green) 自然や植物、成長などを表す色。 こんにちは。ユイpです。 さて、今回のテーマは「文字デザインをしてみよう」です。 皆さんは普段、小説や漫画、ゲームやアニメなどの「タイトルロゴ」に注目した事はありますか? 私はロゴを見るのが好きなのでいつも注目してしまう 続きを読む タイトルロゴ風 文字デザインをして ブログの本文で強調したい部分には や を使いますが、 デフォルトのスタイルではただの太字 になるだけです。




デザイン通りに近づけたい 文字に関するcssプロパティ総まとめ 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中



1
11 「文字ツール(T)」①を選択し、アートボード上をクリックして「セロ弾きのゴーシュ」というテキストを作成します②。 12 入力した文字を選択した状態で、「文字パネル」(ウインドウ → 書式 → 文字)を開きます。 検索ボックス⓷の右にある「v」をクリックし、プルダウンのフォントメニュー④から使用したいフォントを選びます。 ヒント: Illustrator11 「文字ツール(T)」①を選択し、アートボード上をクリックして「銀河鉄道の夜」というテキストを作成します②。 12 入力した文字を選択した状態で、「文字パネル」(ウインドウ → 書式 → 文字)を開きます。 検索ボックス⓷の右にある「v」をクリックし、プルダウンのフォントメニュー④から使用したいフォントを選びます。 ヒント: Illustratorでは 現在、メインビジュアルを作成しております。 その際に、背景に人物が写っている画像に文字を重ねて、 文字だけが目立つようにしたいです。 その際にどのような手法や技工を使用すれば、 文字だけが目立つようになりますでしょうか 備考 大変わかりにくいのですが、背景の画像イメージ




デザインの基本 文字の見せ方一つで印象が変わる オモシロテクニックを紹介 D Factory



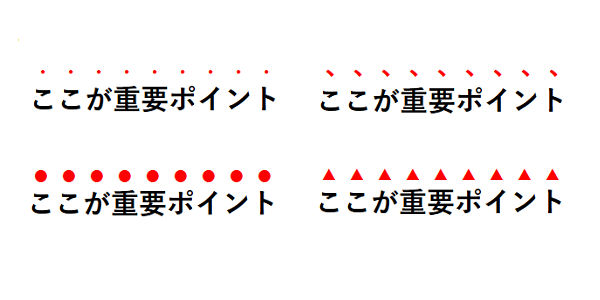
Cssで強調したい文字の上に丸 点 を付ける Webopixel
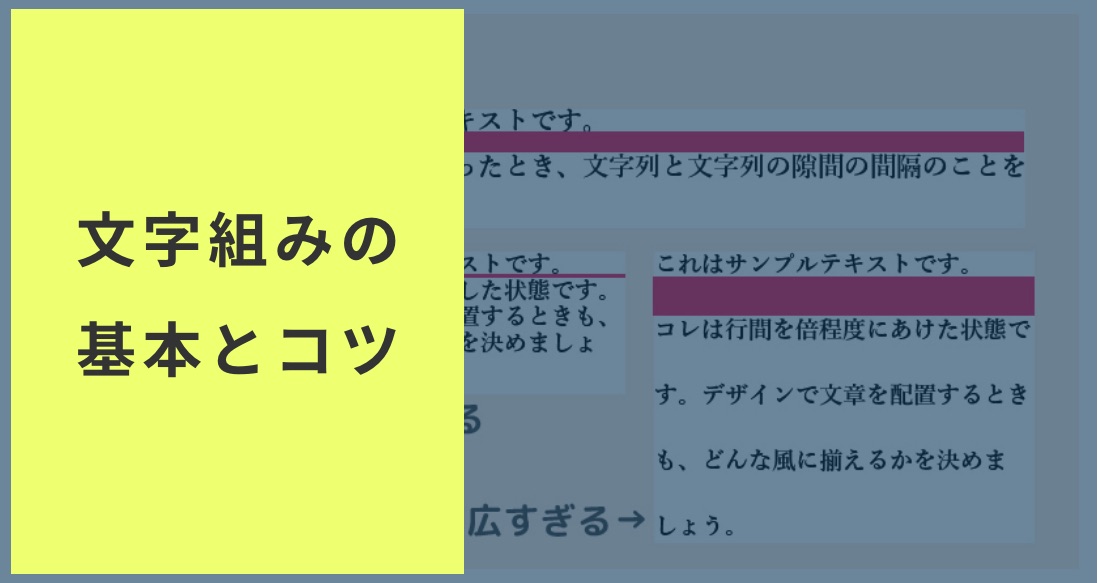
Elements of Design(デザインの要素) 1 Line(線) 2つ以上の繋がった点のことで、太さ、長さ、方向を持っている。 区切り、強調、つながりなど、何かと使える基本要素。 「とりあえず線でも入れて区切っとけ」というのは本質的ではない。 2 Color(色 文字組みの基礎テクニック 1「横書き」と「縦書き」を覚える デザインの レイアウト によっては、文章を縦に配置する場合と横に配置する両方の場合があると思います。 Webサイト のデザインやデジタル系の バナー だと、横に文章を揃えることが多いですが、ポスターやリーフレットな 文字 強調 デザイン Oleh admin Diposting pada Oktober 31, 広告やポスターをデザインする際 ときにはコピーの配置やレイアウトに悩むこともありますよね そんなときに文字レイアウトや配色が参考になりそうな広告 ポスターをご紹介します




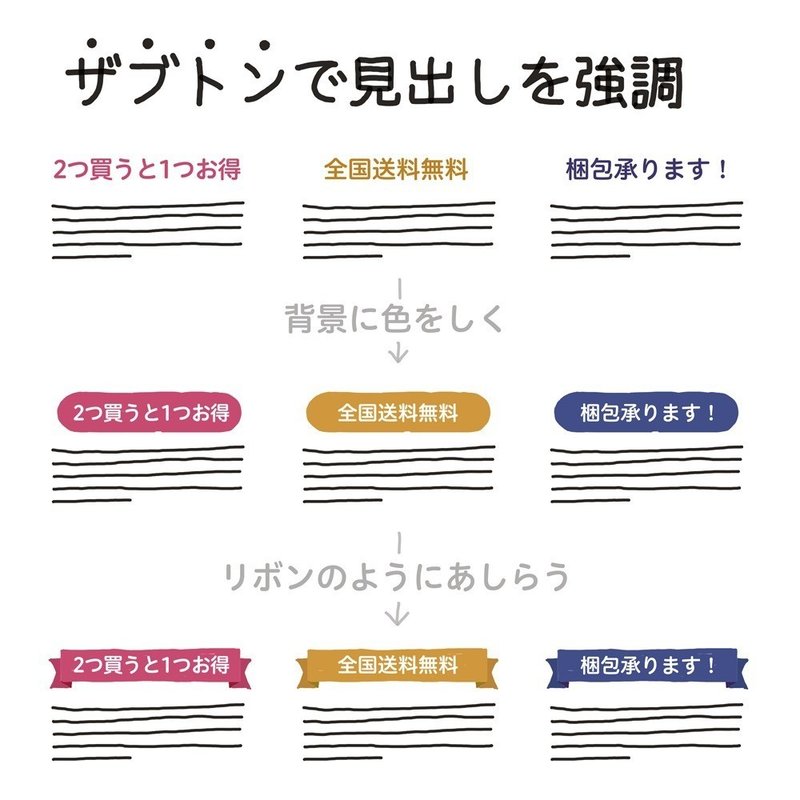
デザインにおける座布団とは 文字を見やすくする基本テクニック 実例あり Otto デザインライフ




Webデザインが どこかさみしい と思ったとき 3分で試せるアイデア7つ ページ 2 2 株式会社lig



配色




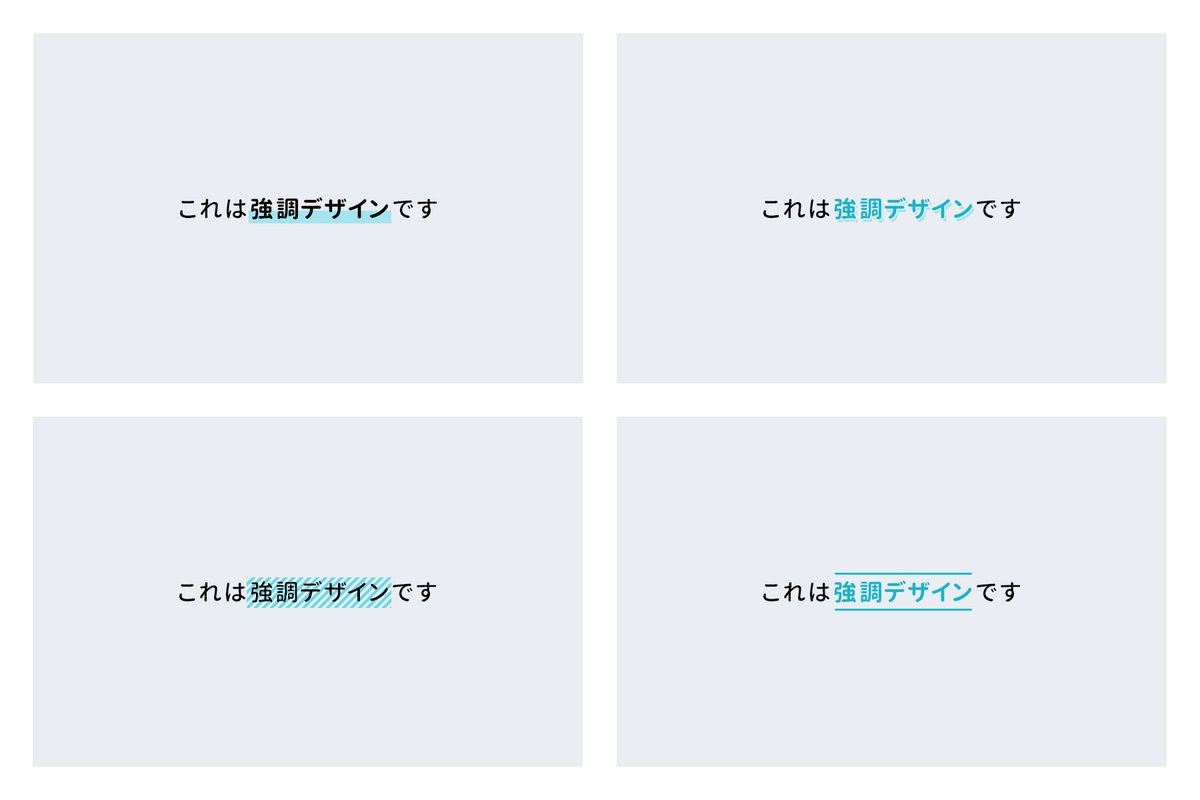
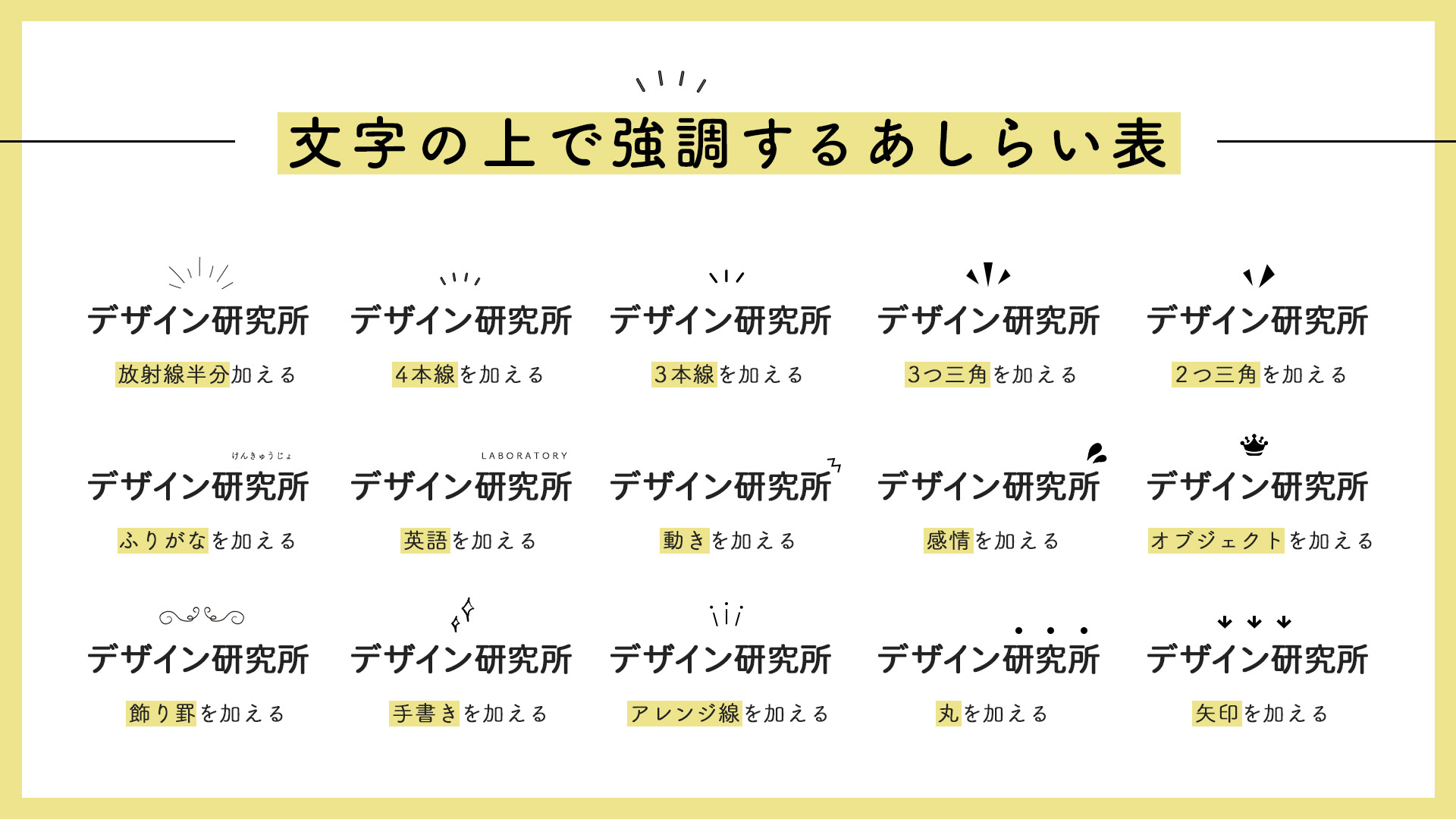
超簡単 文章中の単語を強調する文字のデザイン10個集めました デザイン研究所




テキストを強調させるcssコード Pulp Note Webデザインやwebサイト制作の現場で使えるtipsやアイデアを紹介




Illustrator 強調したい文字 縁取り文字 をイラレで作成するときの簡単な方法と手順 Himablog



文章




文字の装飾はシンプルに 株式会社トリガーコーポレーション




デザイナーではない人がデザインする上で大切な4つの基本原則 Gigazine




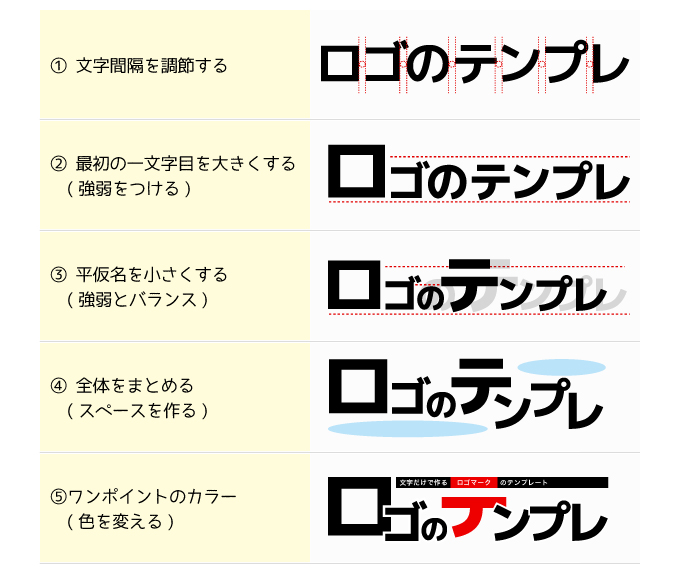
文字だけで簡単に作るロゴデザイン デザインテンプレート を公開 ひとり広報




超簡単テク 文字の装飾に使えるデザインのアイディア10選と方法を紹介 みっこむ




に行ってきました 系汎用おみやげデザイン文字強調版 デザインtシャツ通販 Tシャツトリニティ




資料デザインノウハウ パワーポイントの 文字の強調 の使い分け方と注意点をわかりやすく解説します ビズデザ




文字デザインの基本装飾10パターンを紹介 参考例あり




タイトルロゴ風 文字デザインをしてみよう デジマースブログ




超簡単 文章中の単語を強調する文字のデザイン10個集めました デザイン研究所




ビズサイwithエゾモーション En Twitter Strong ブログに使えるcss文字強調装飾デザイン12選 シュッシュッ ブログ初心者 ブログ初心者と繋がりたい ブログ書け 駆け出しエンジニアと繋がりたい Webデザイン




インスタ画像のデザインのコツ あなたのサービスの魅力を引き出すデザインを制作します




エクセルで文字をデザインして強調させる方法 基礎編




Indesignキホンのキ 段落スタイル と 文字スタイル について Cottala Becco




デザインがしっくりこないときに試すこと10選 新米デザイナー向け 株式会社lig




デザイン初心者がやりがちな5つのミスと上達するコツ これでプロ級 みっこむ




Illustrator 文字装飾 魅せる文字は縁で決まる 袋文字の効果と作り方を徹底解説 飽き性な男のムダ話 Web イラストの知識を中心に発信するブログ




Snsにも使える話題のフォント 花とちょうちょ リアル系手書き文字 デザインポケット




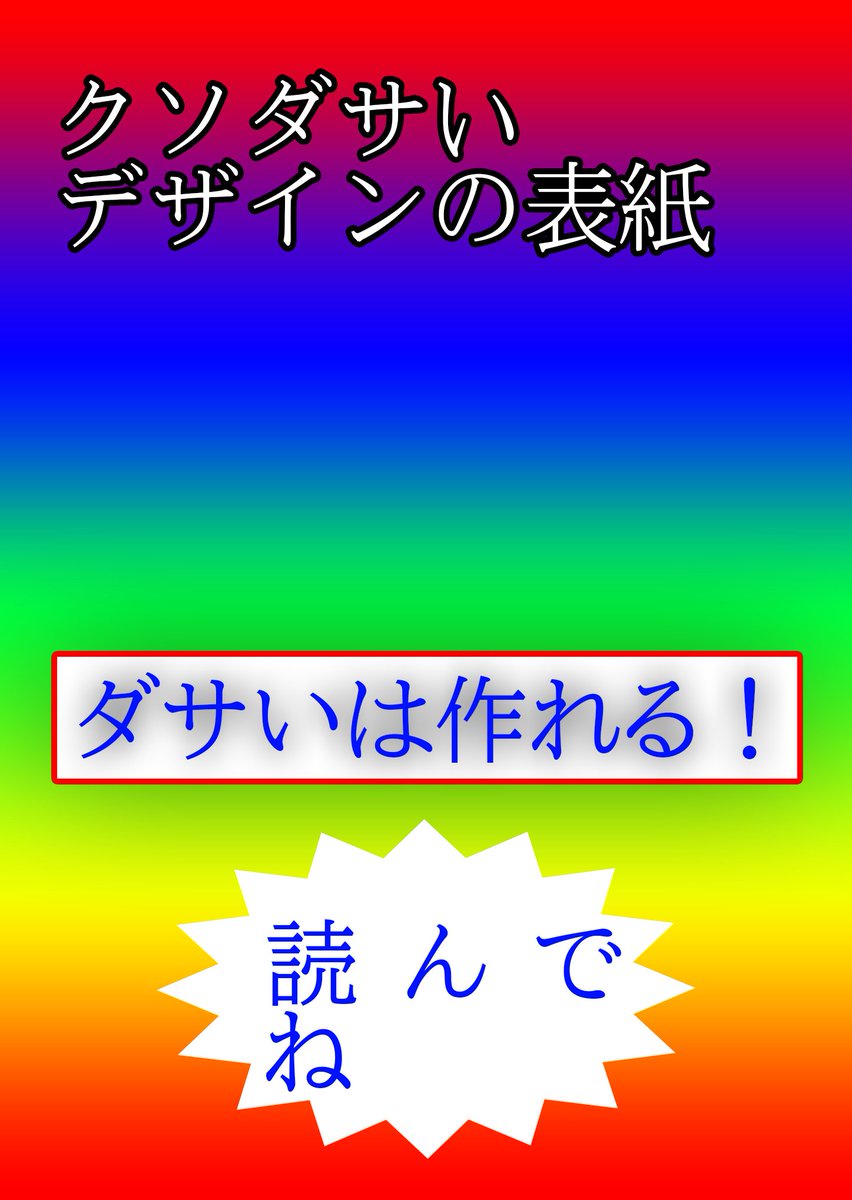
くそダサいデザインの表紙 がダサくなくなるまでの解説がわかりやすくてタメになる フォントや配色 文字配置など参考になる情報も Togetter




文章の強調テクニック 頻繁に使える三本線はワンポイントに最適 デザイン デザイン 勉強 タイポグラフィーデザイン




テキストを強調させるcssコード Pulp Note Webデザインやwebサイト制作の現場で使えるtipsやアイデアを紹介




バナーをデザインしてみよう 株式会社インフォクレスト




永久保存版 単語を強調する12のテクニック テキストデザイン パンフレット デザイン 文字デザイン




ブログデザインの統一感を生む文字色の選び方 背景やヘッダーの色味に合わせる方法とは Life Buffering Media せどり起業と情報発信ブログで発明する自由な働き方




バナーデザインで困ったら試してみたいポイント Blog 株式会社エムハンド M Hand Inc




文字だけで簡単に作るロゴデザイン デザインテンプレート を公開 ひとり広報




おしゃれなタイトルデザインの作り方とコツを21種類紹介します デザイン研究所 読んでデザインを学ぶ参考ブログ パンフレット デザイン タイトルデザイン プレゼンテーション ボード デザイン



3




超簡単 文章中の単語を強調する文字のデザイン10個集めました デザイン研究所




超簡単 文章中の単語を強調する文字のデザイン10個集めました デザイン研究所




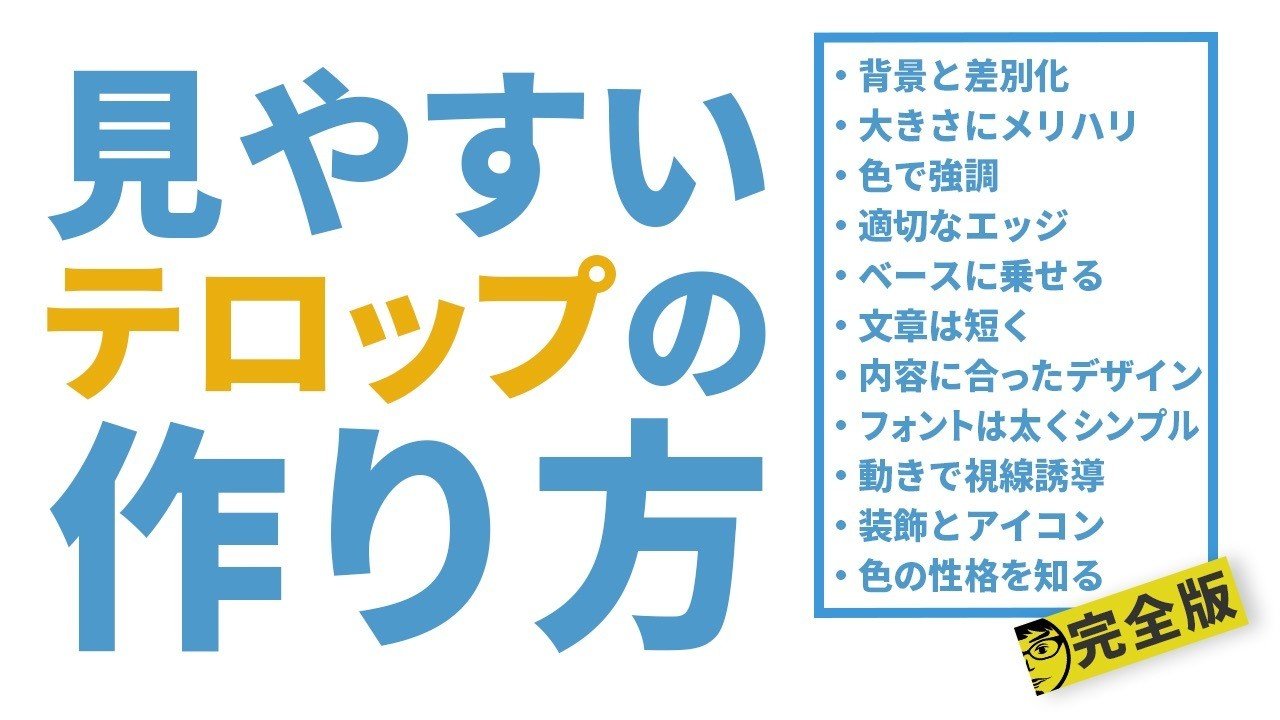
動画編集者必見 見やすいテロップの作り方11の条件 完全版 ナカドウガ Note



配色




デザイン初心者が陥りやすい罠3選



第ii部 知っていると便利な秀丸の機能 強調表示




オペレーターになってない 新人デザイナーがありがちな5つのこと デザイナーになりたい人のためのデザイン独学ブログ Yososhi




手書き風日本語フォント30選 アナログ風デザインに使える書体集めました デザインポケット




デザインの基本日記 文字の表現編 Design Beginner Note




Webデザインが どこかさみしい と思ったとき 3分で試せるアイデア7つ 株式会社lig




超簡単 文章中の単語を強調する文字のデザイン10個集めました デザイン研究所




デザインするときに心がけていること 株式会社しずおかオンライン




超簡単 文章中の単語を強調する文字のデザイン10個集めました デザイン研究所




デザインアレンジ I Love Print




ポスターデザインやチラシレイアウトの参考になる23のアイディア 実例あり 321web




Css 文字装飾の基本を総まとめ 初心者向けに解説



配色




超簡単 文章中の単語を強調する文字のデザイン10個集めました デザイン研究所




アレンジ オリジナル 組み方で差がつく タイトル文字のデザイン Pie International




文字色は若干濃くして読みやすく処理 デザインってオモシロイ Mdn Design Interactive




クリエイティブな広告やポスターのデザインから学ぶ 参考にしたい文字レイアウト Creive




スライド ポスター チラシをノンデザイナーでもちょっといい感じにデザイン するには 企業で働くクリエイター向けウェブマガジン Creatorzine クリエイタージン




強調したい単語の背景にシェイプを配置してみる パンフレット デザイン Lp デザイン デザイン




現役デザイナーに聞く 定番フォントと 推し フォント はたらくビビビット By Vivivit Inc




プロが教える デザイン初心者がやりがちなngデザインと解決方法




伝わりやすいバナーをデザインする10のポイント 文字の組み方編 ビジネスとit活用に役立つ情報




かわいいデザインには丸文字がオススメ 和文のフリーフォントまとめ イロドリック




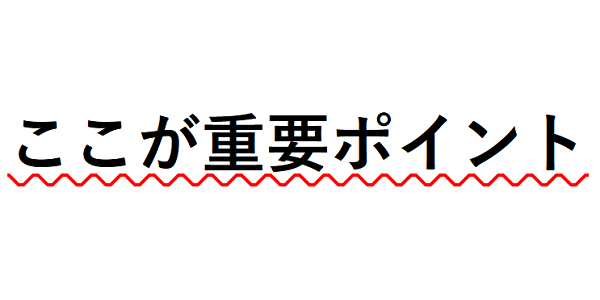
Css 波線やマークで文字を強調させる Designmemo デザインメモ 初心者向けwebデザインtips




Css 波線やマークで文字を強調させる Designmemo デザインメモ 初心者向けwebデザインtips




動画のテロップにも使える Illustratorでつくる文字の装飾デザインパターン Buroki Design




スライドの文字や画像 安易に大きくするのはng 読みやすさを格段にアップするデザイナーのバランス術 ビジネスに役立つデザイン フォント術 1 3 ページ Itmedia ビジネスオンライン




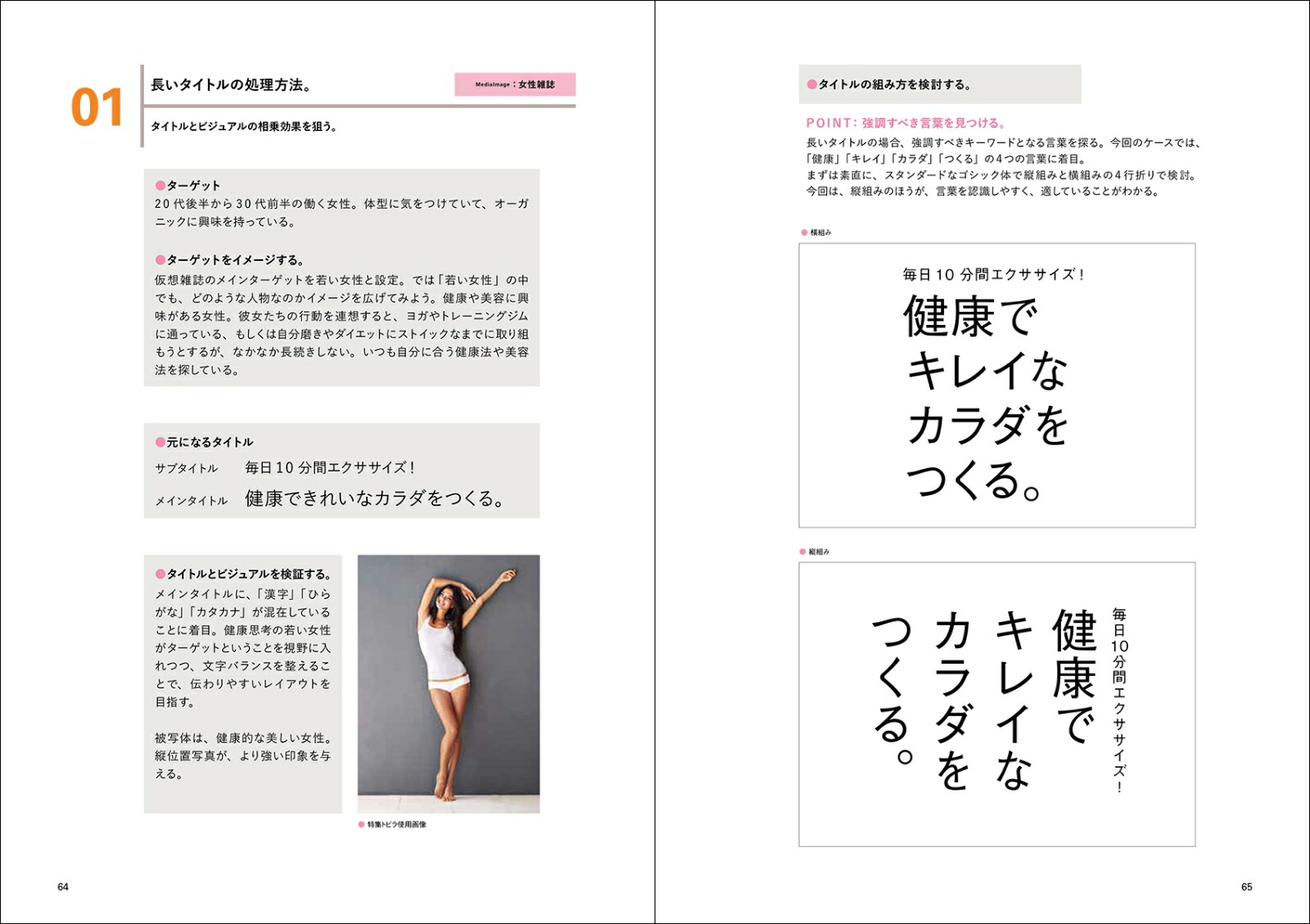
文字のデザイン ターゲットから発想する 視覚伝達ラボ シリーズ デザインノート編集部 本 通販 Amazon




デザインの基本 文字の見せ方一つで印象が変わる オモシロテクニックを紹介 D Factory




Css 波線やマークで文字を強調させる Designmemo デザインメモ 初心者向けwebデザインtips




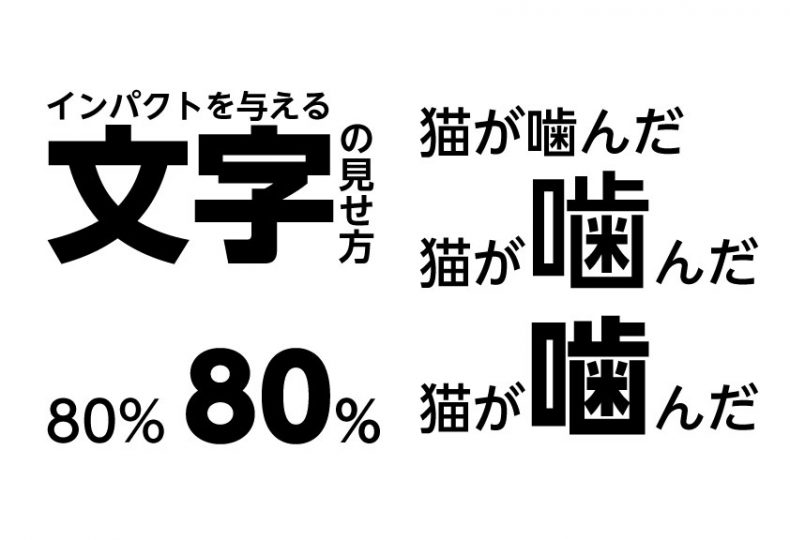
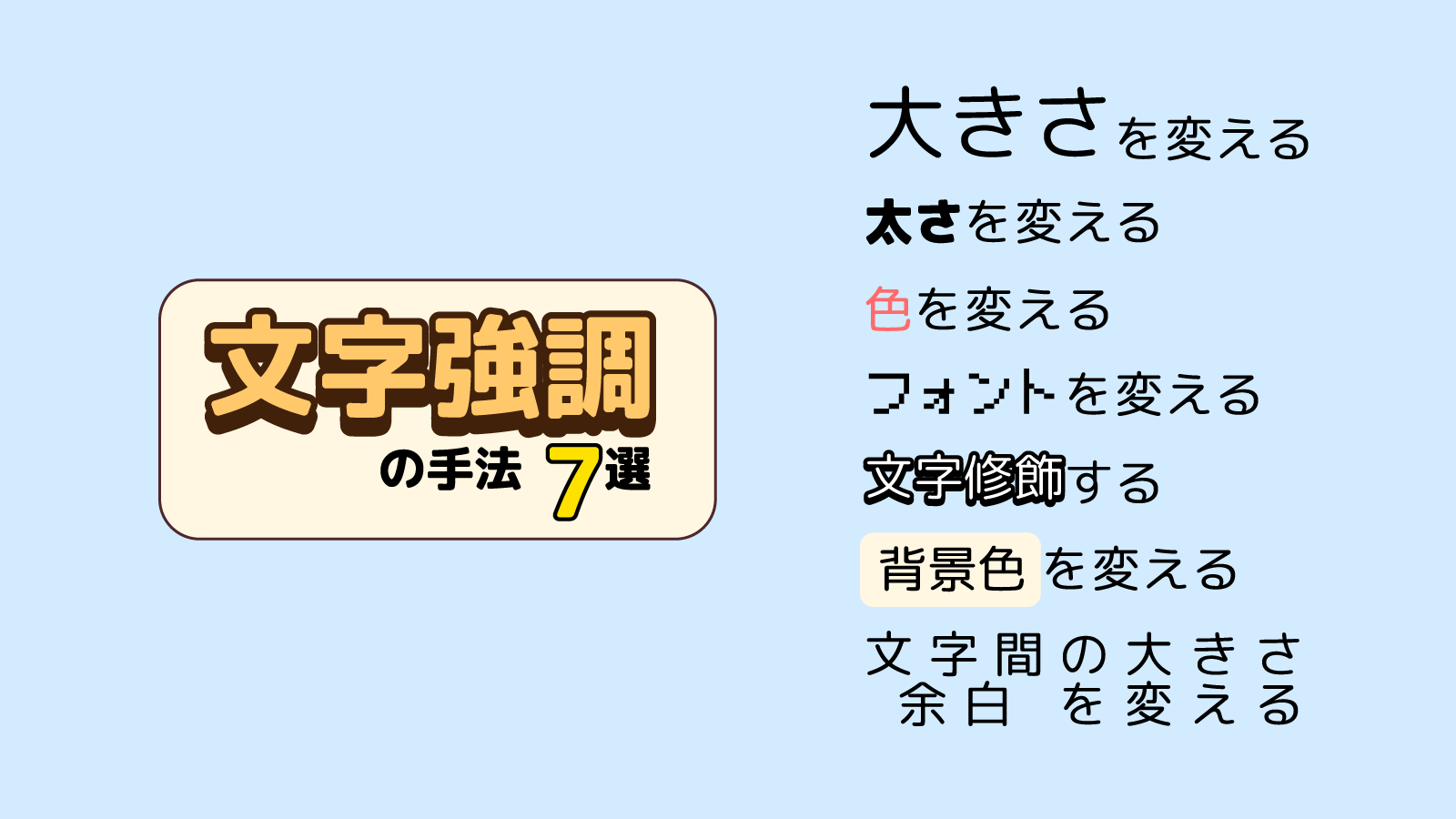
文字を強調する手法7選 ゲームuiネット




超簡単 文章中の単語を強調する文字のデザイン10個集めました デザイン研究所




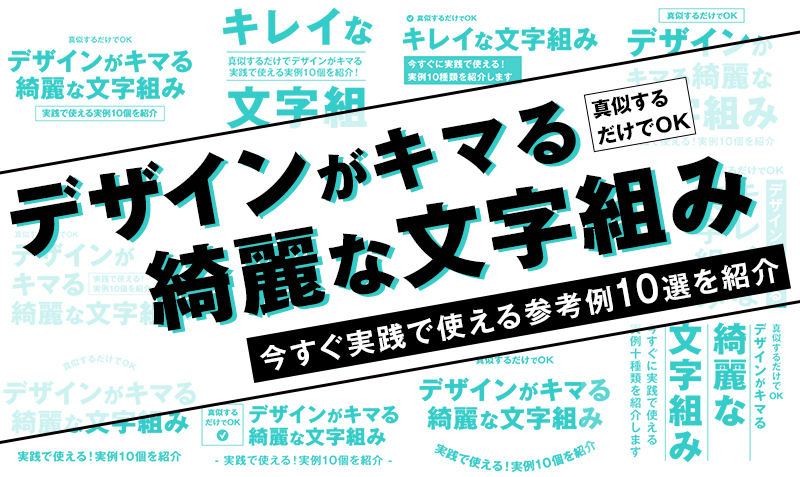
デザインがキマる 超簡単で綺麗な文字組みの参考例10選 みっこむ




超簡単 文章中の単語を強調する文字のデザイン10個集めました デザイン研究所




超簡単 文章中の単語を強調する文字のデザイン10個集めました デザイン研究所




文字デザインの基本装飾10パターンを紹介 参考例あり



文章




強調文字をちょっとおしゃれにするcssデザインサンプル Naifix




目を引く文字デザインの作成方法 中級編 Adobe Illustrator チュートリアル




パワポでも使える 文中の文字を目立たせるプロのデザインを紹介 デザイン研究所




新版 デザイナーになる 伝えるレイアウト 色 文字の大切な基本と生かし方 永井 弘人 本 通販 Amazon




Html Css コピペで簡単 テキスト 文字装飾デザイン記事まとめ さかぽんブログ Miyazaki Life




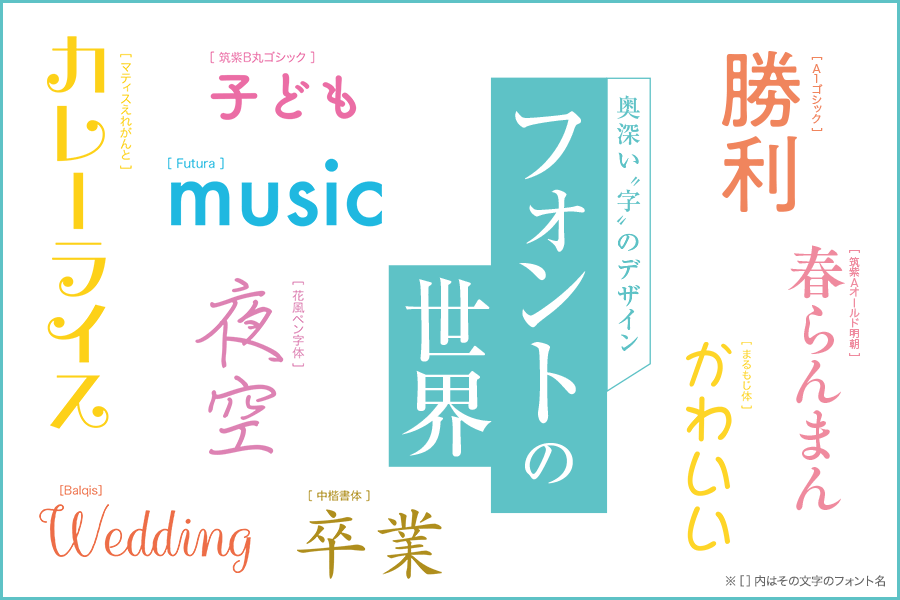
奥深い 字 のデザイン フォントの世界 リビング京都 京都を楽しむ 生活情報サイト




Powerpointで文字加工 あのチラシの文字はこう作る パワポでデザイン




文字デザインの基本装飾10パターンを紹介 参考例あり



文章




文字の上に丸を配置するデザインの注意点と時短術を紹介 パンフレット デザイン パンフレットデザインのレイアウト デザイン




超簡単 文章中の単語を強調する文字のデザイン10個集めました デザイン研究所




超簡単 文章中の単語を強調する文字のデザイン10個集めました デザイン研究所




4 5 文字組みをレイアウトする はじめてのデザイン デザインの基本 考え方 Chot Design




楽天ブックス 文字のデザイン ターゲットから発想する デザインノート編集部 本




デザインを強調したいときの注意点 でざいんくるブログ




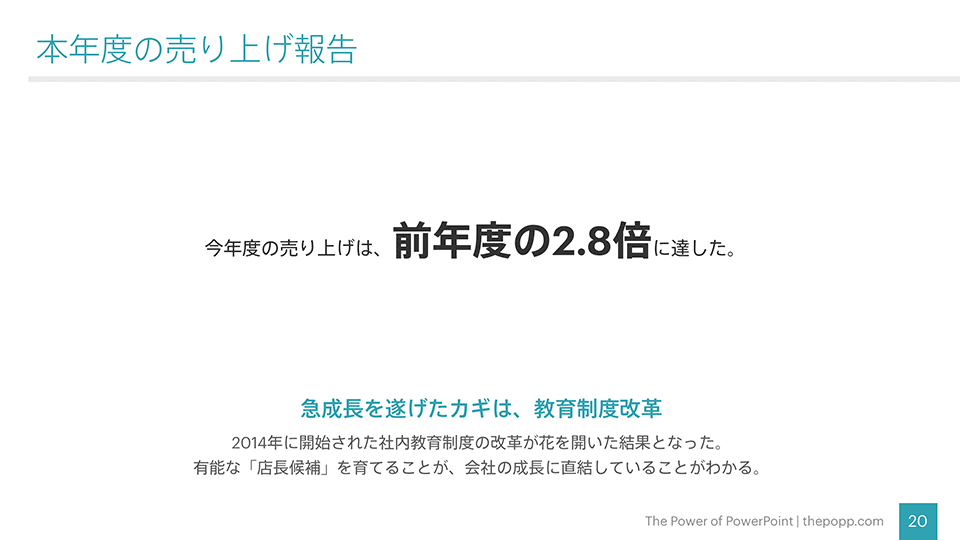
テキストの強調方法をマスターし 情報の優先度を完全にコントロールする The Power Of Powerpoint




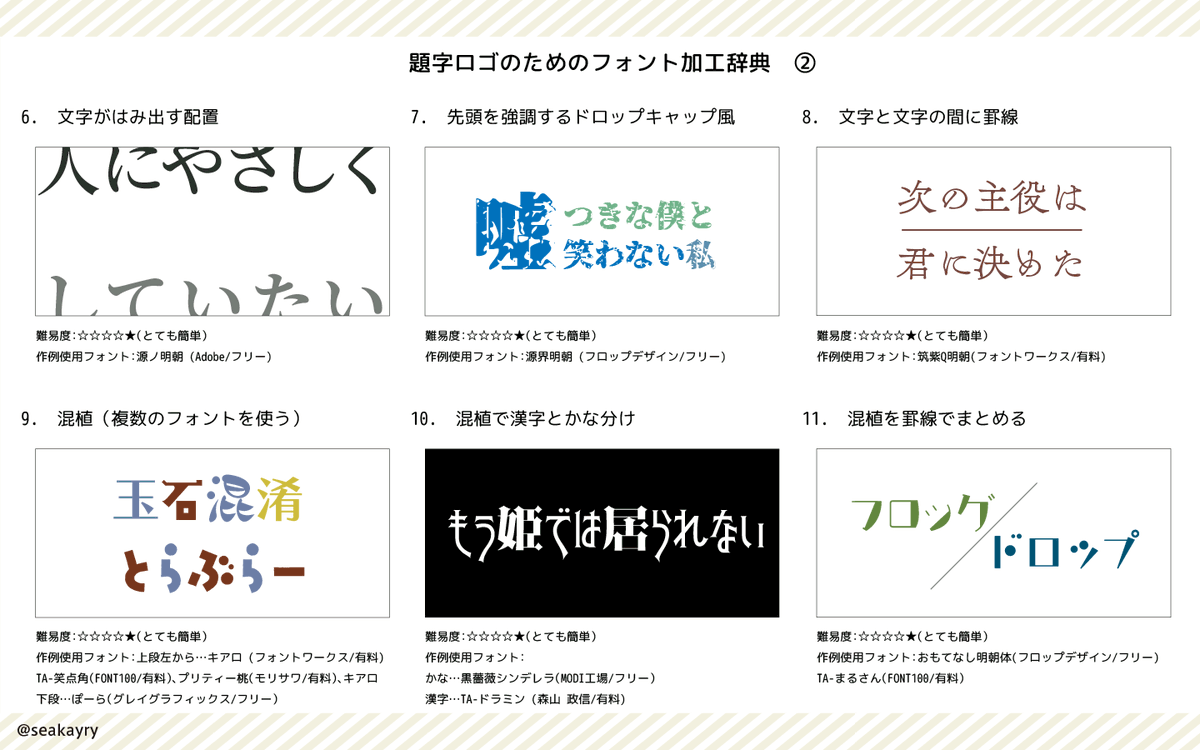
同人の表紙タイトル 題字をデザインするための加工や配置の作例をまとめておきたい まずは Wordの文字打ちでも出来る簡単なものから 題字 同人ロゴデザイン フォント加工辞典




超簡単 文章中の単語を強調する文字のデザイン10個集めました デザイン研究所




文字だけで簡単に作るロゴデザイン デザインテンプレート を公開 ひとり広報



3




デザイン通りに近づけたい 文字に関するcssプロパティ総まとめ 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中



Q Tbn And9gctdkn Zuebhobd Ahom Azxlbf29woinizbblkn09kep4ni6rzn Usqp Cau




保存版 おしゃれなブログデザインの作り方 機能美で魅せる26のコツ 321web




Zsavxm39srulqm




初心者デザイナー向け 文字組み の基本と気をつけたいポイントを解説 5ヶ月でwebデザイン制作を学んで転職 副業 大阪webデザイン スクール クリエイターズファクトリー



0 件のコメント:
コメントを投稿